Dieses kurze Tutorial gibt Ihnen einen Einblick, wie man Menüs in WordPress bearbeiten kann. Sie lernen weiters, wie Links in neuen Tabs geöffnet werden können, wie man CSS Klassen zu Menüpunkten hinzufügt und wie man ein Dropdown Menü erstellt.
Was wird behandelt:
WordPress Menü Bearbeiten

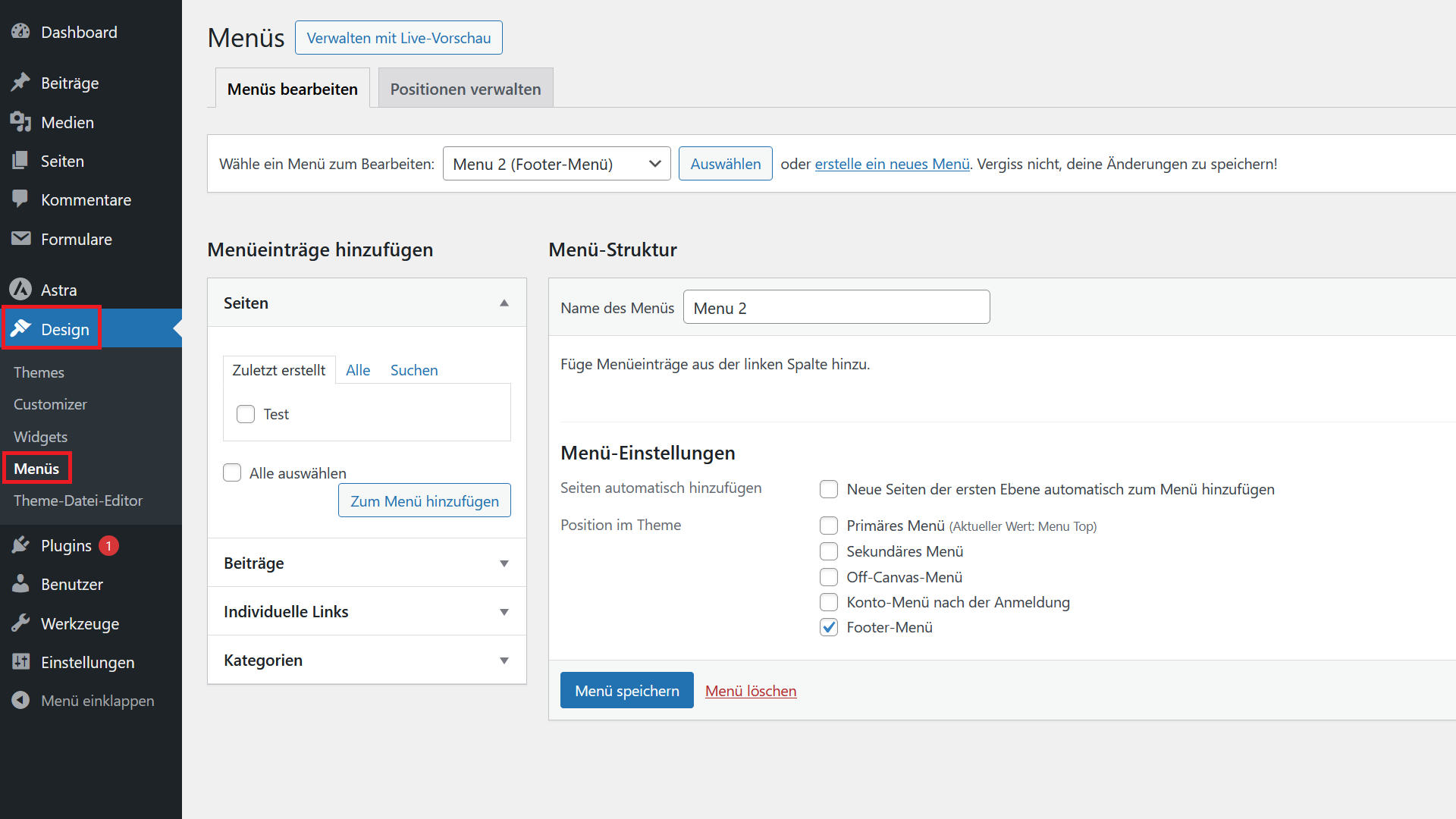
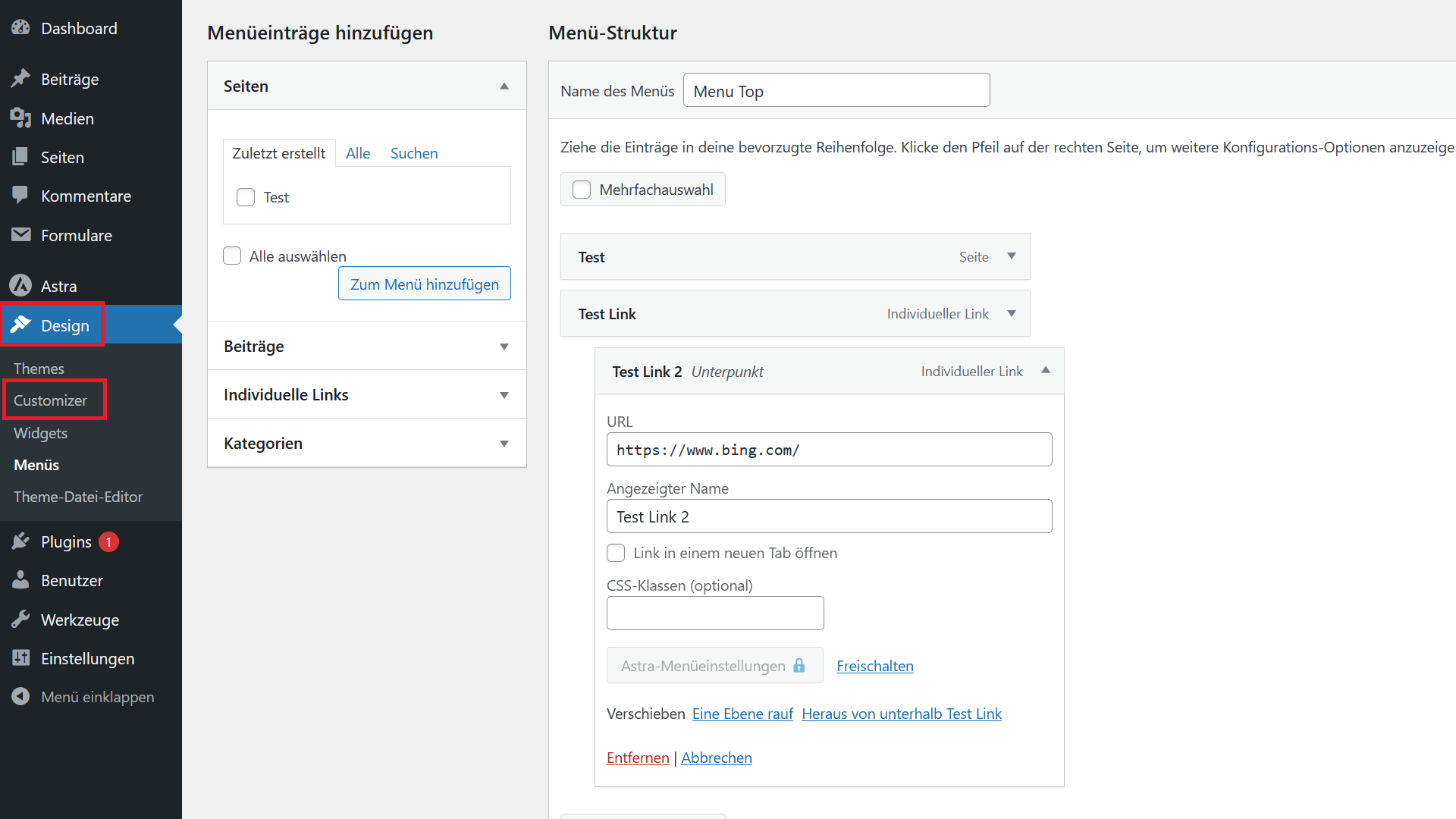
Klicken Sie auf Design / Menüs.

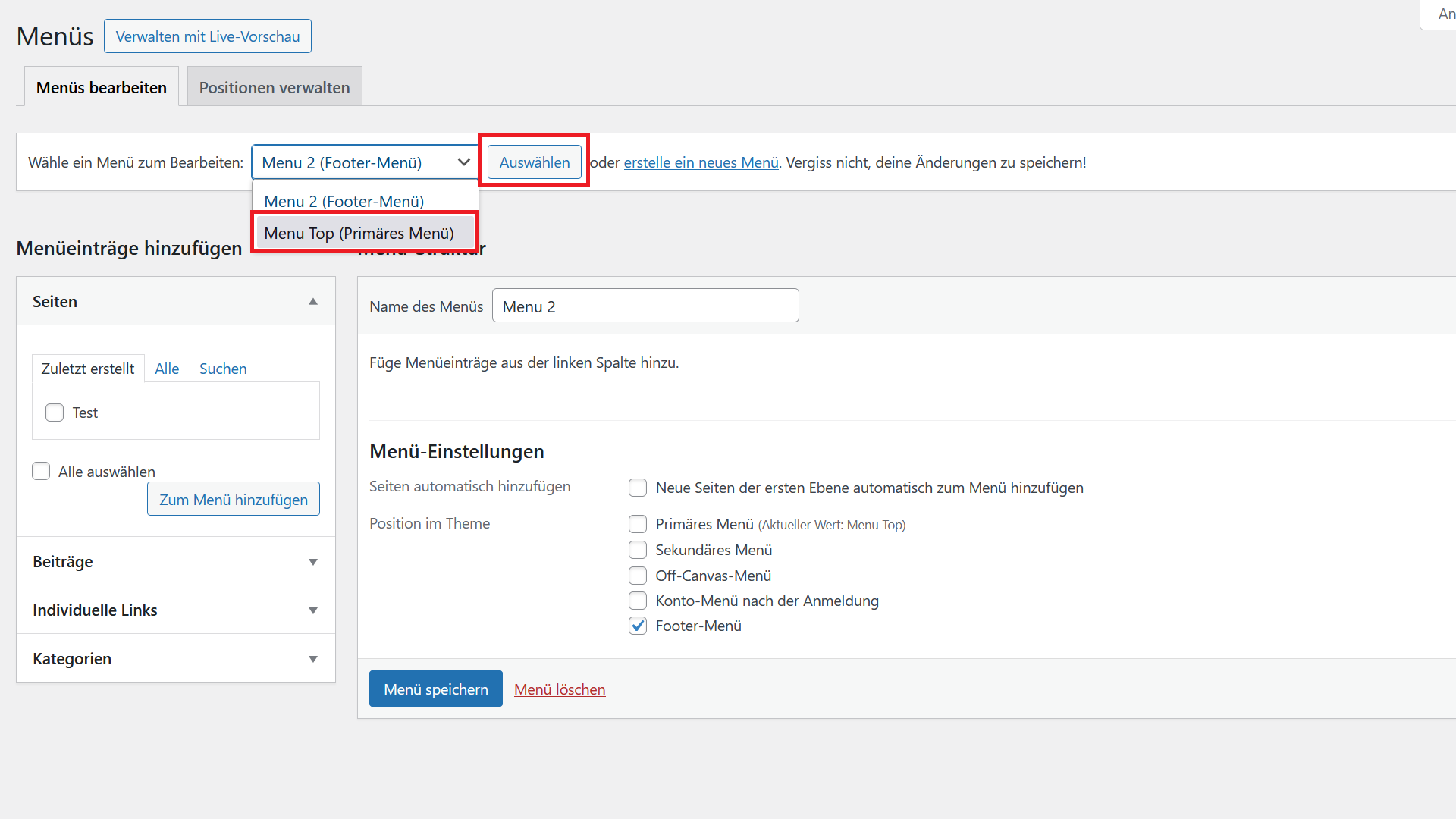
Wenn mehrere Menüs vorhanden sind, können Sie dann oben via Klick auf das Dropdown-Feld das gewünschte Menü auswählen.
WordPress Untermenü Erstellen

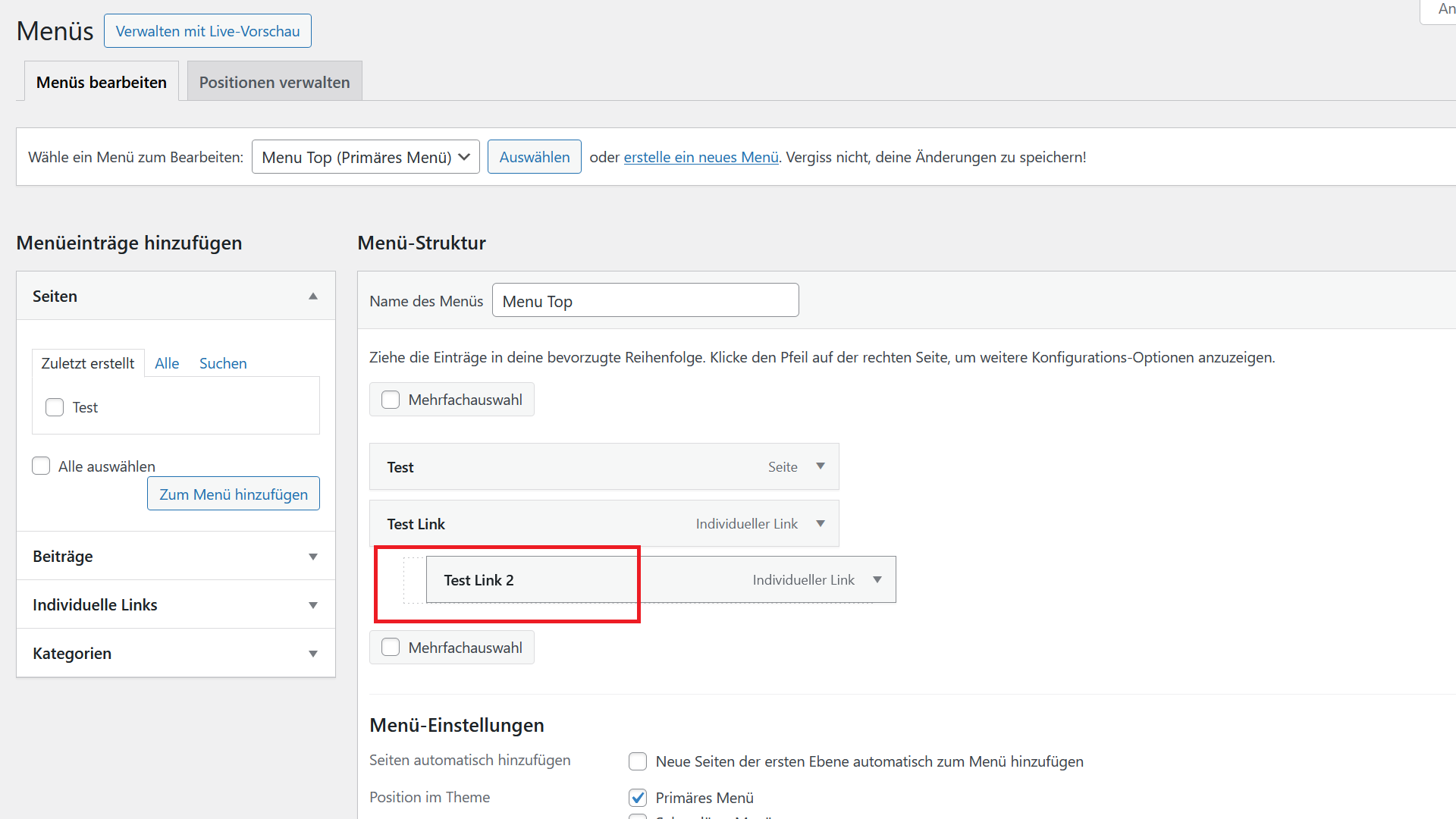
Um ein Dropdown-Menü zu erstellen, klicken Sie einfach auf den Menüpunkt den Sie im Untermenü sehen möchten. Halten Sie die Maustaste gedrückt und ziehen Sie den Menüpunkt nach rechts.

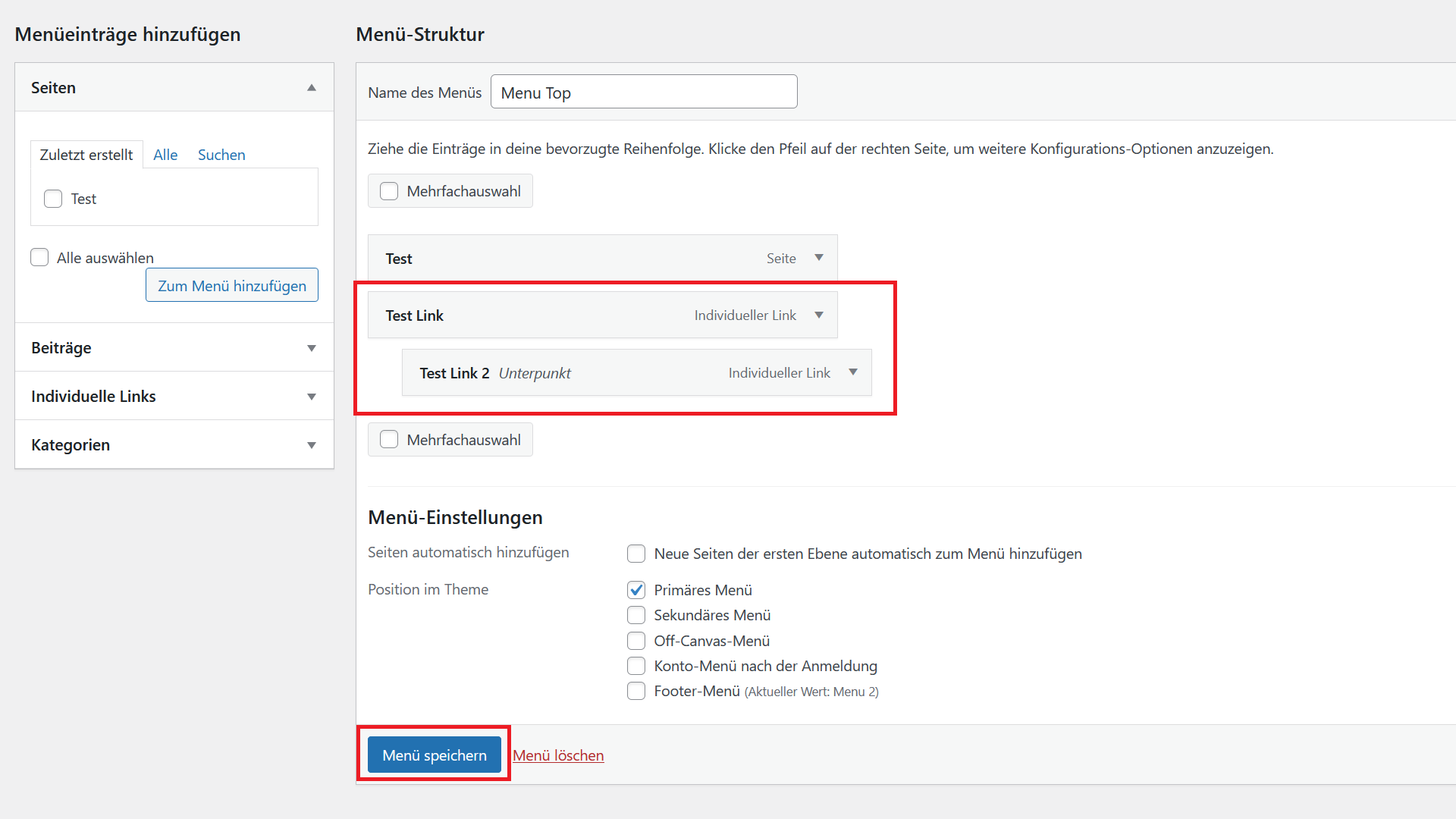
Lassen Sie die Maus aus und der Menüpunkt sollte nun als Unterpunkt aufscheinen. Schließen Sie den Vorgang durch Klick auf Menü speichern ab. Das ist alles, Sie sollten nun ein Untermenü auf Ihrer Seite sehen.
Menü-Link in Neuem Fenster Öffnen

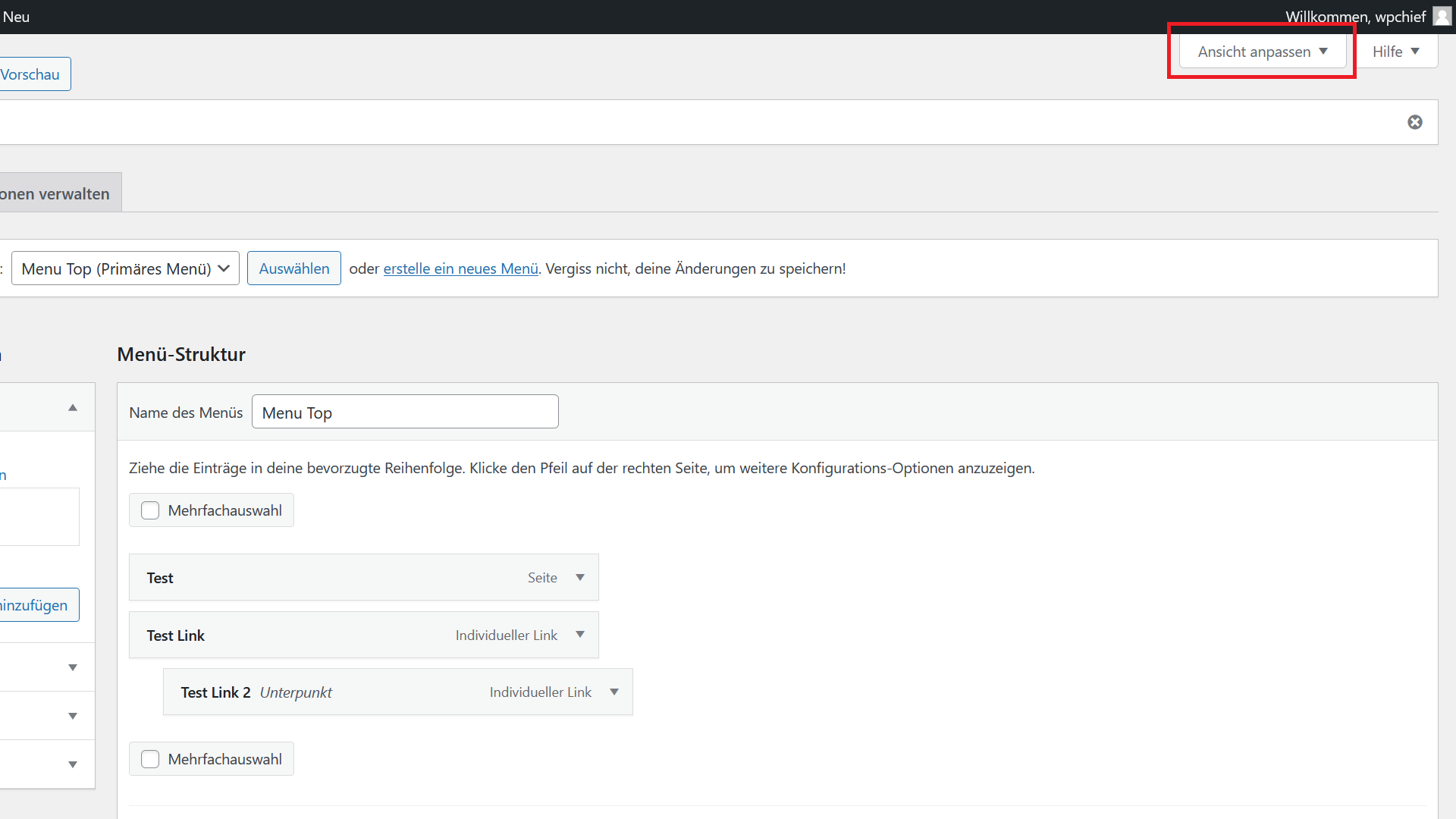
Klicken Sie zuerst rechts oben auf Ansicht anpassen.

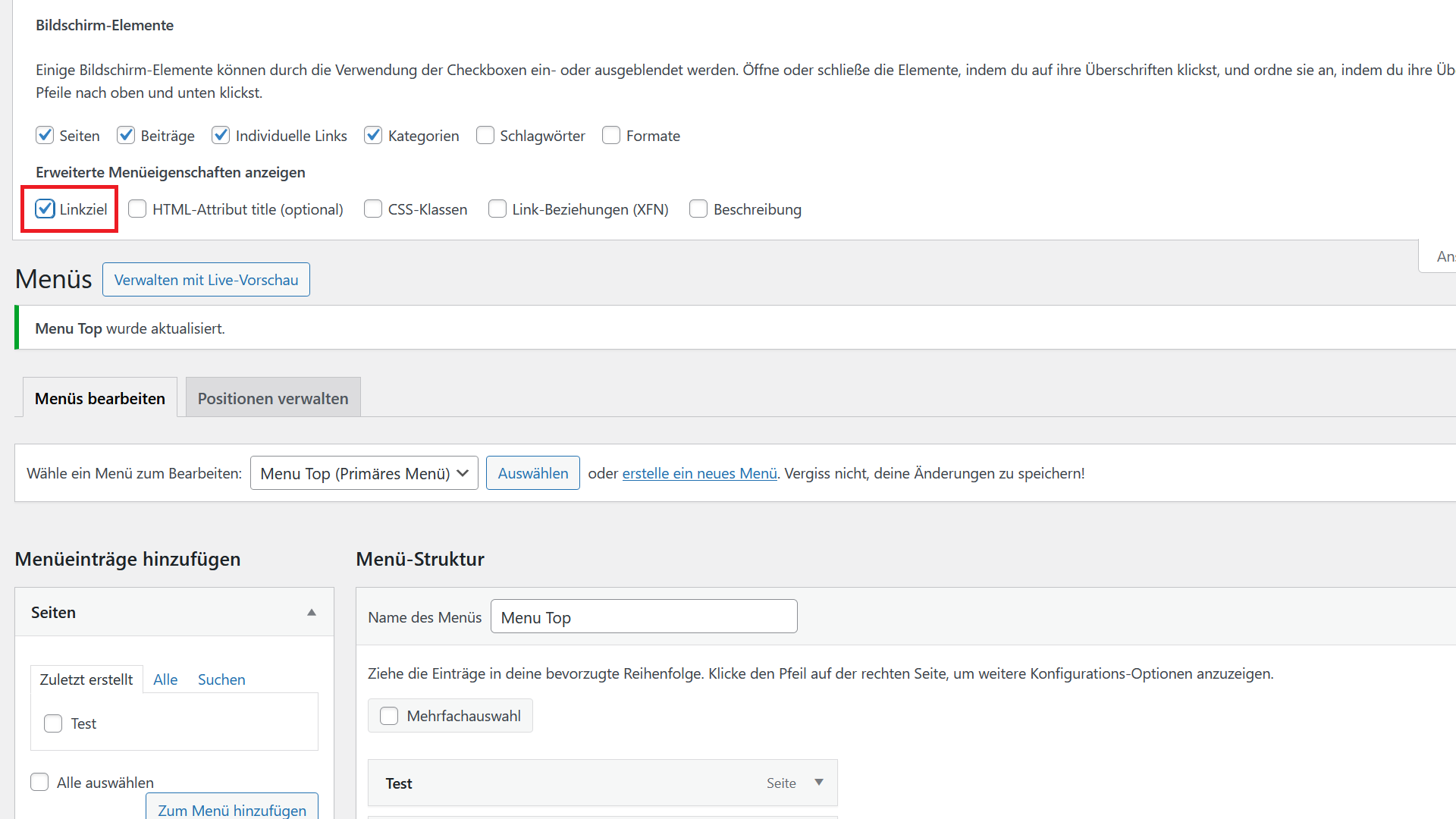
Dann wählen Sie bitte den Punkt Linkziel aus.

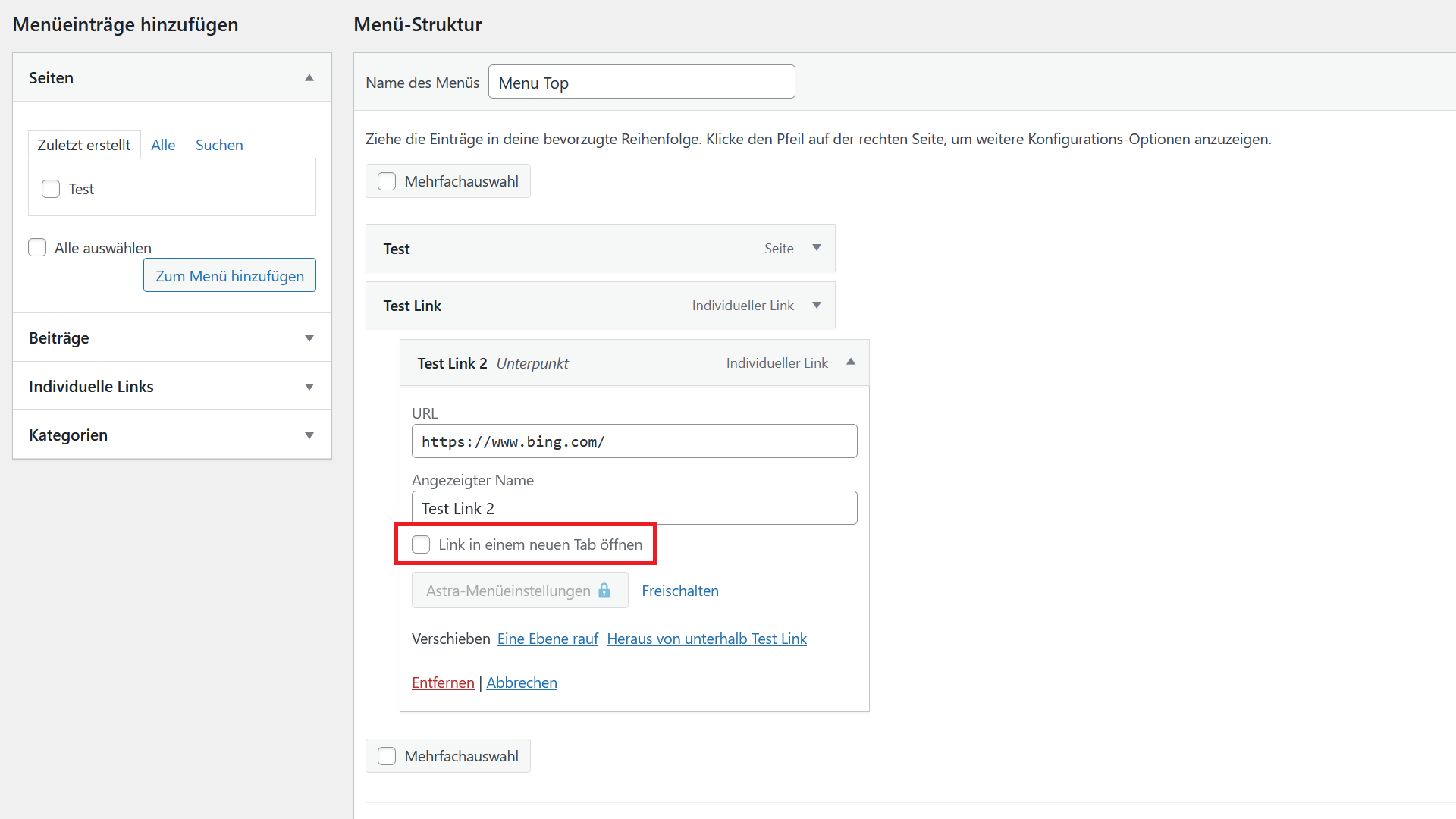
Sie sehen dann eine neue Checkbox bei jedem Menüpunkt. Wenn diese ausgewählt ist, wird die Ziel-URL bei Klick in einem neuen Fenster bzw. Tab geöffnet.
CSS Klasse zu Menüpunkt hinzufügen

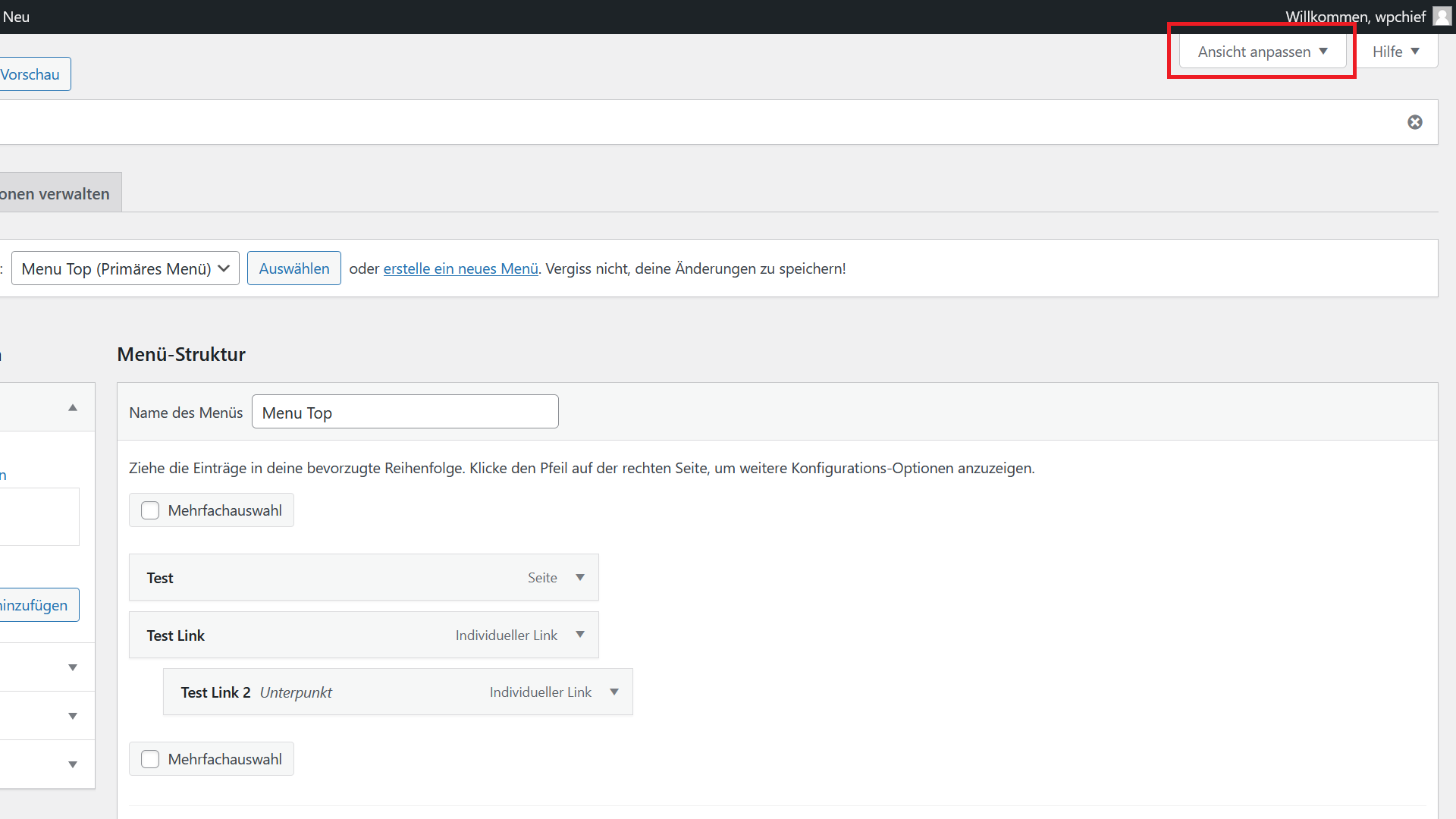
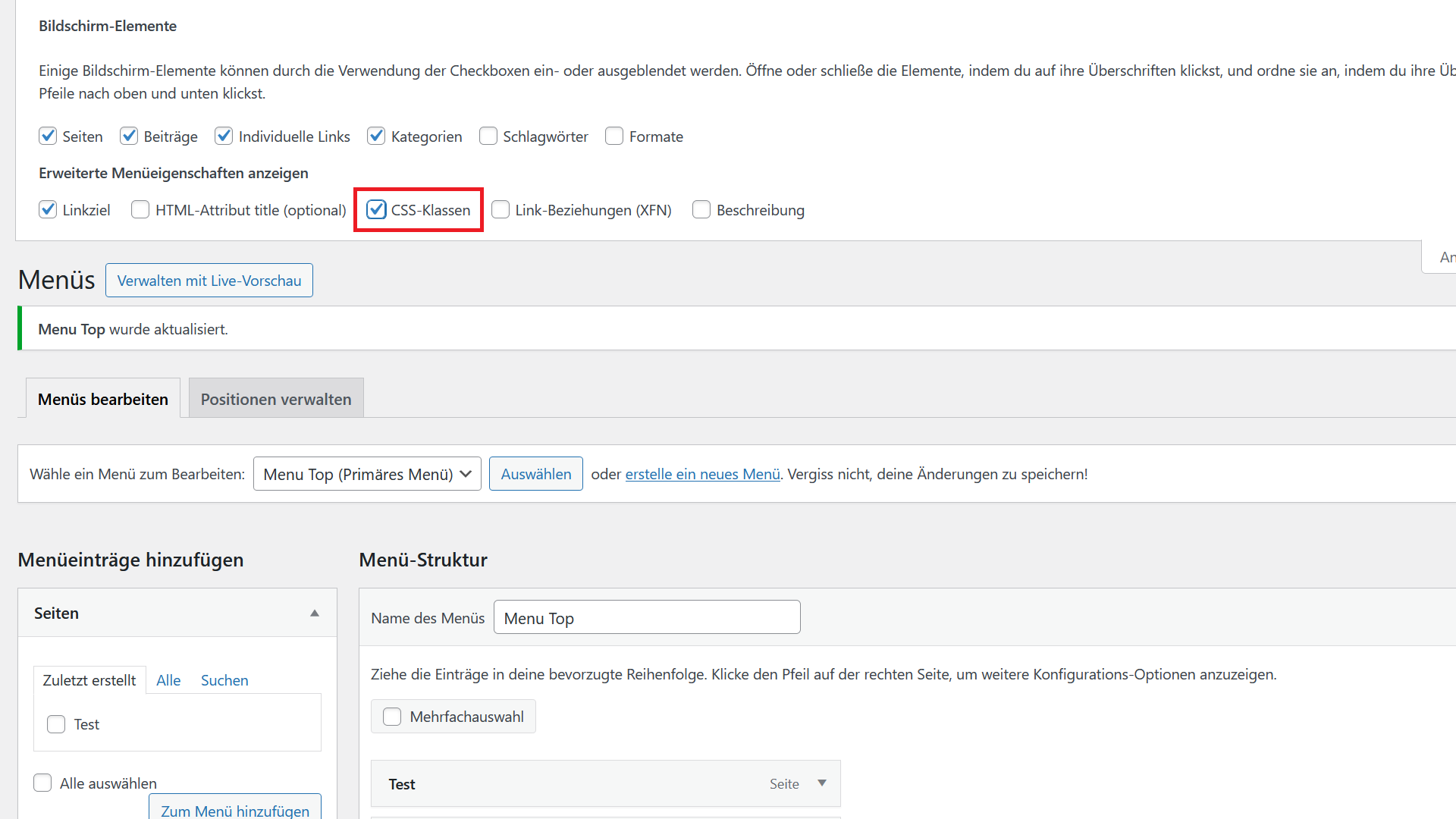
Um diese Option zu aktivieren, klicken Sie zunächst rechts oben auf Ansicht anpassen.

Dann wählen Sie CSS-Klassen aus.

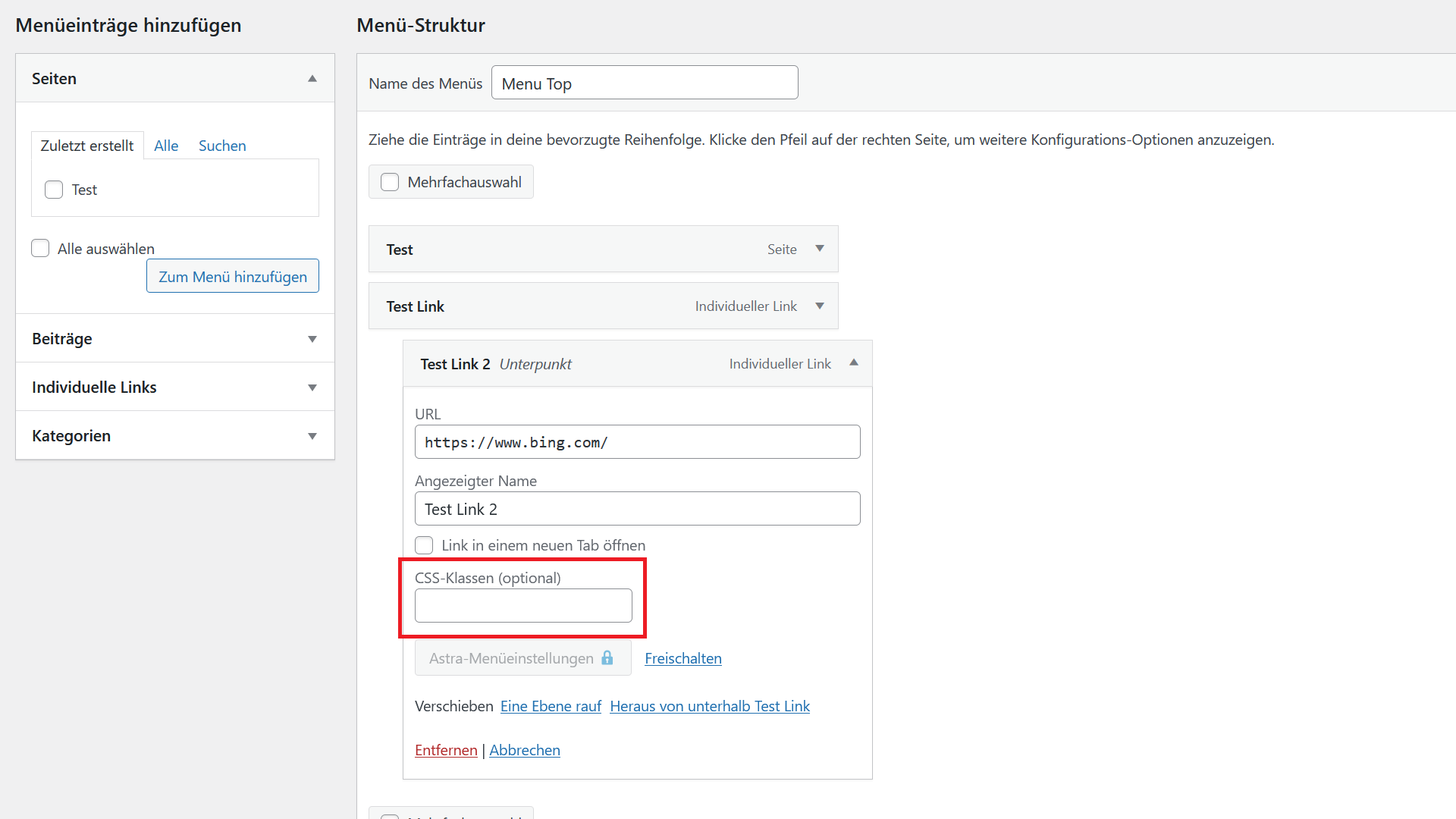
Dadurch sehen Sie dann ein Textfeld bei jedem Menüpunkt in das Sie so viele CSS-Klassen wie Sie möchten hinzufügen können.
Font und Farbe von WordPress Menü Ändern

Der Vorgang, wie man Farben und Fonts eines Menüs ändern kann, ist leider von Theme zu Theme verschieden. Meistens sollten Sie die Optionen in Design / Customize finden. Falls nicht, sind Änderungen via CSS wahrscheinlich die beste Option.

