This is a quick tutorial on how to change a favicon in WordPress. This will then change the WordPress logo in the browser tab to whatever logo you upload.

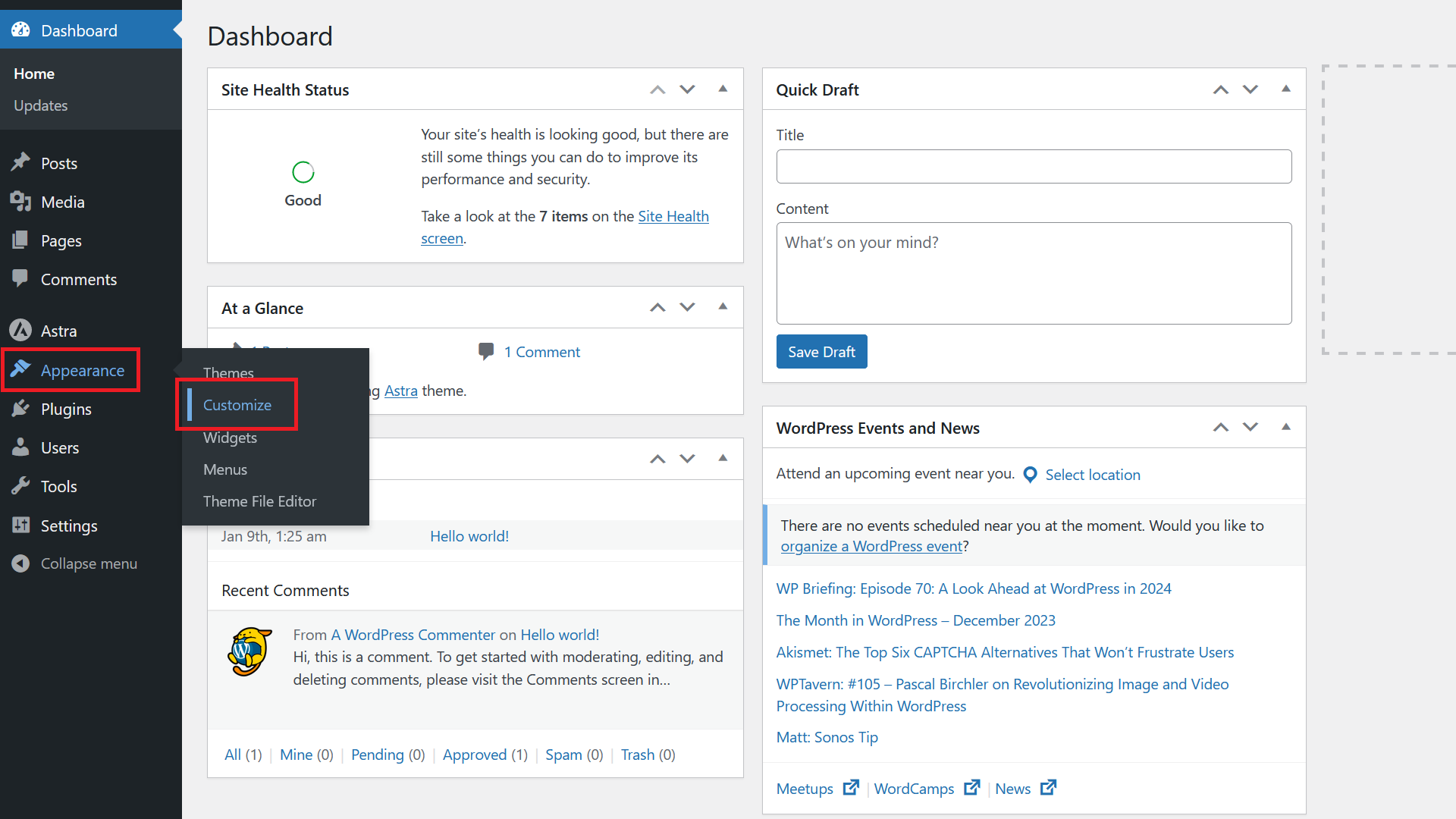
First, go to Appearance / Customize.

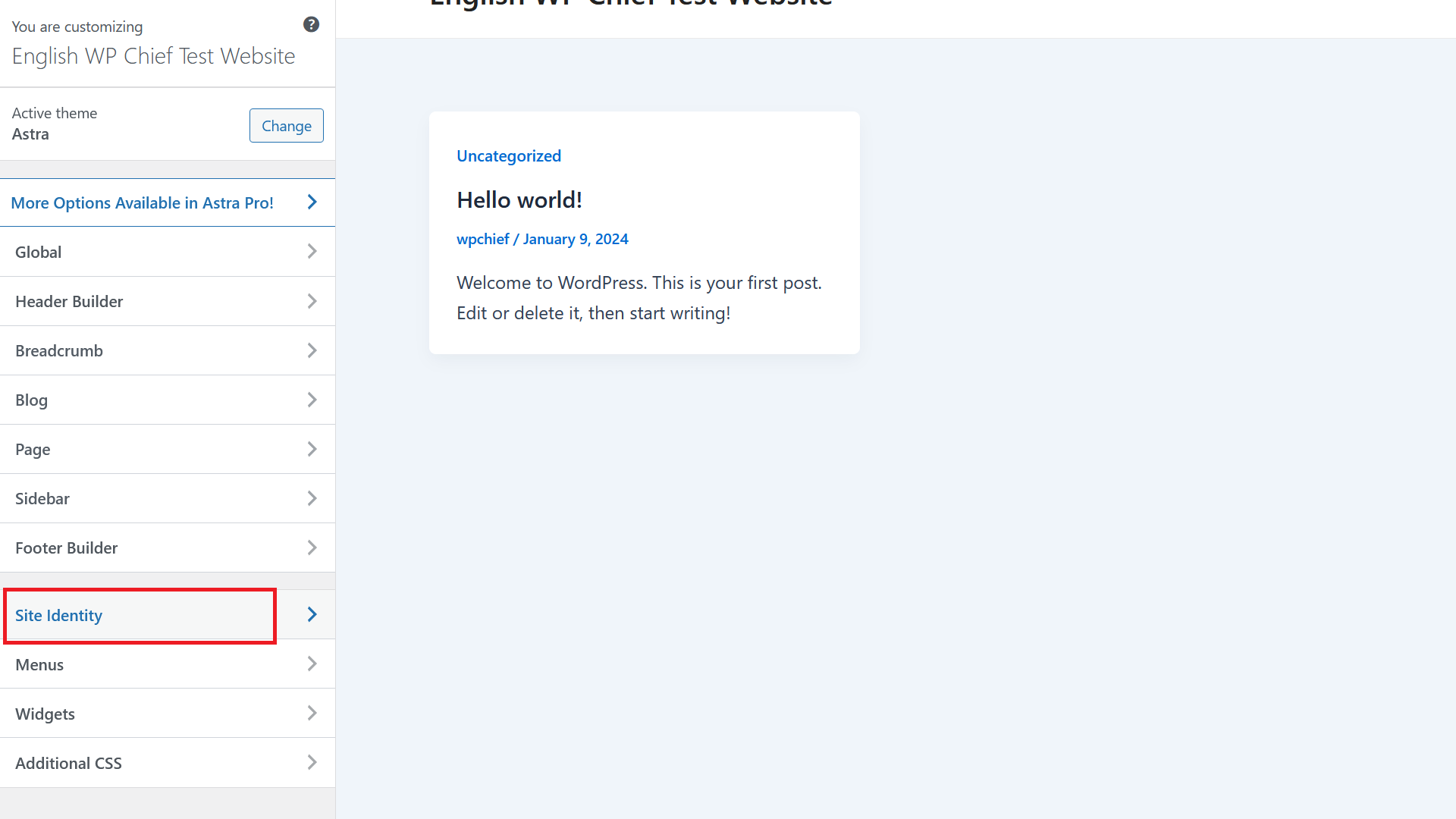
Then click on Site Identity. Depending on what theme you are using, this left sidebar might look slightly different, so you might have to look a bit to find the place to change the site icon.

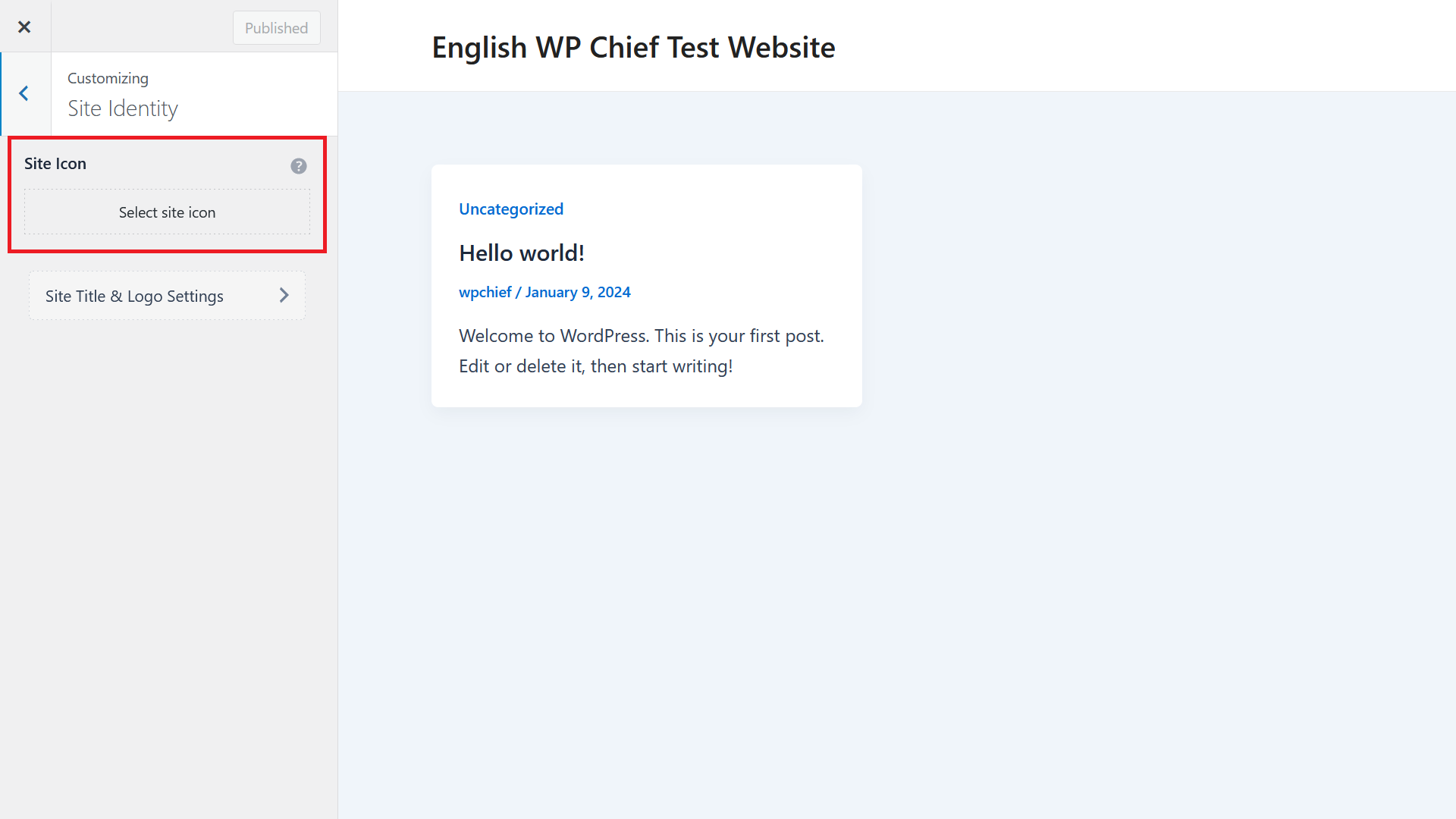
Next click on Select site icon.

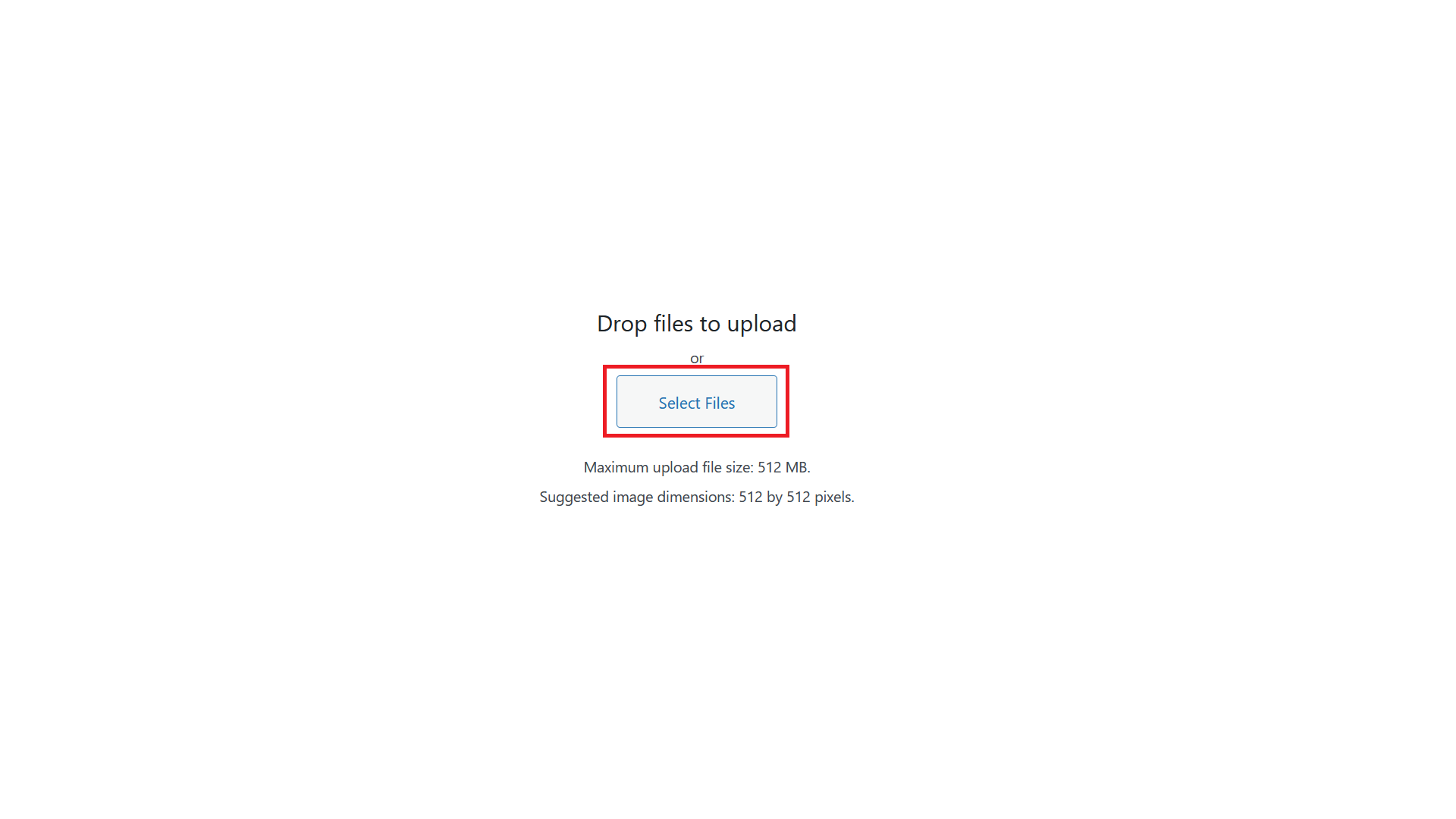
Click on Select Files to upload your new favicon.

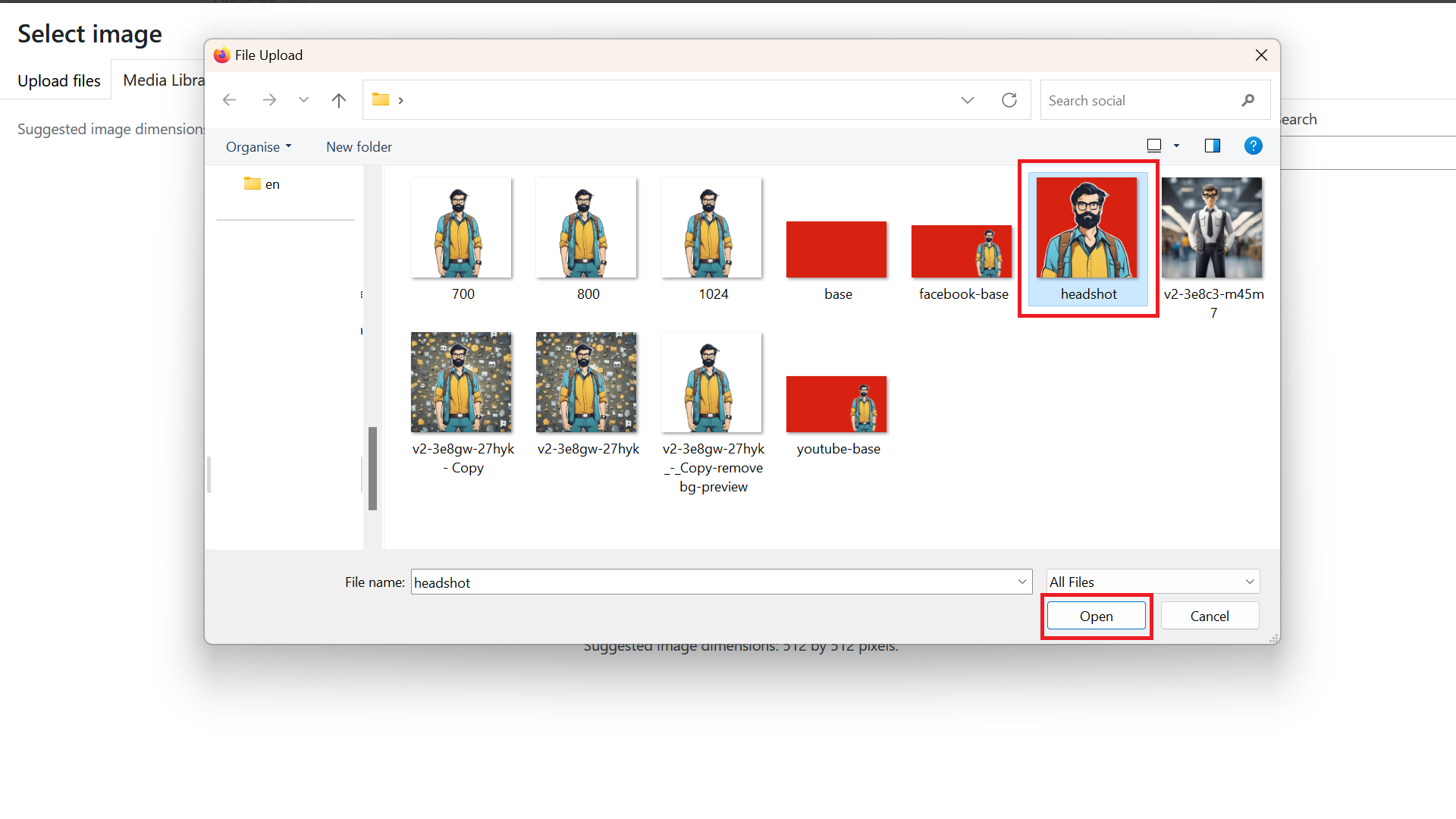
Pick the image you want to use and click Open. Ideally use a square image at least 512 pixel in width and height.

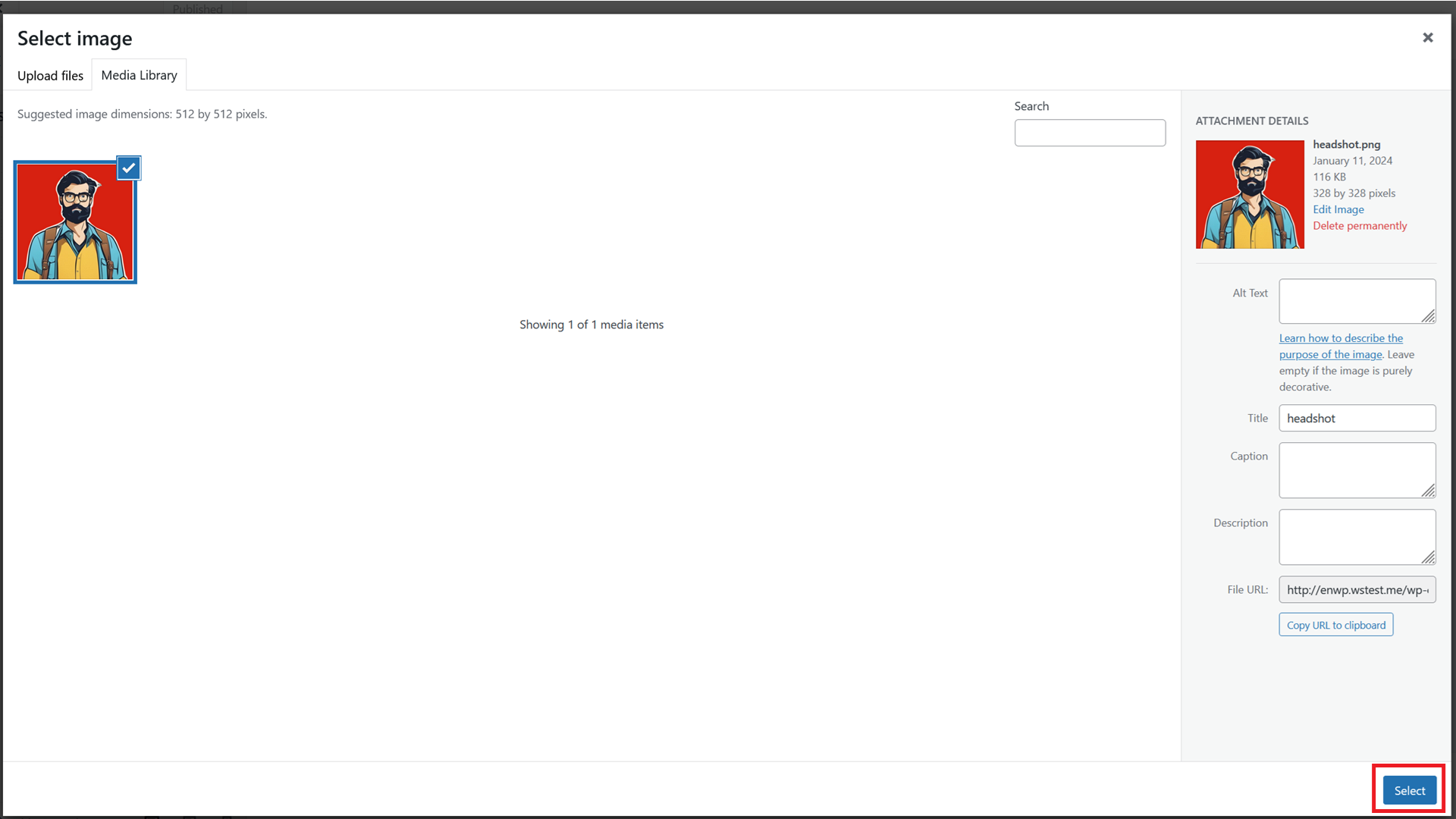
After uploading, pick the image in the media library and click Select.

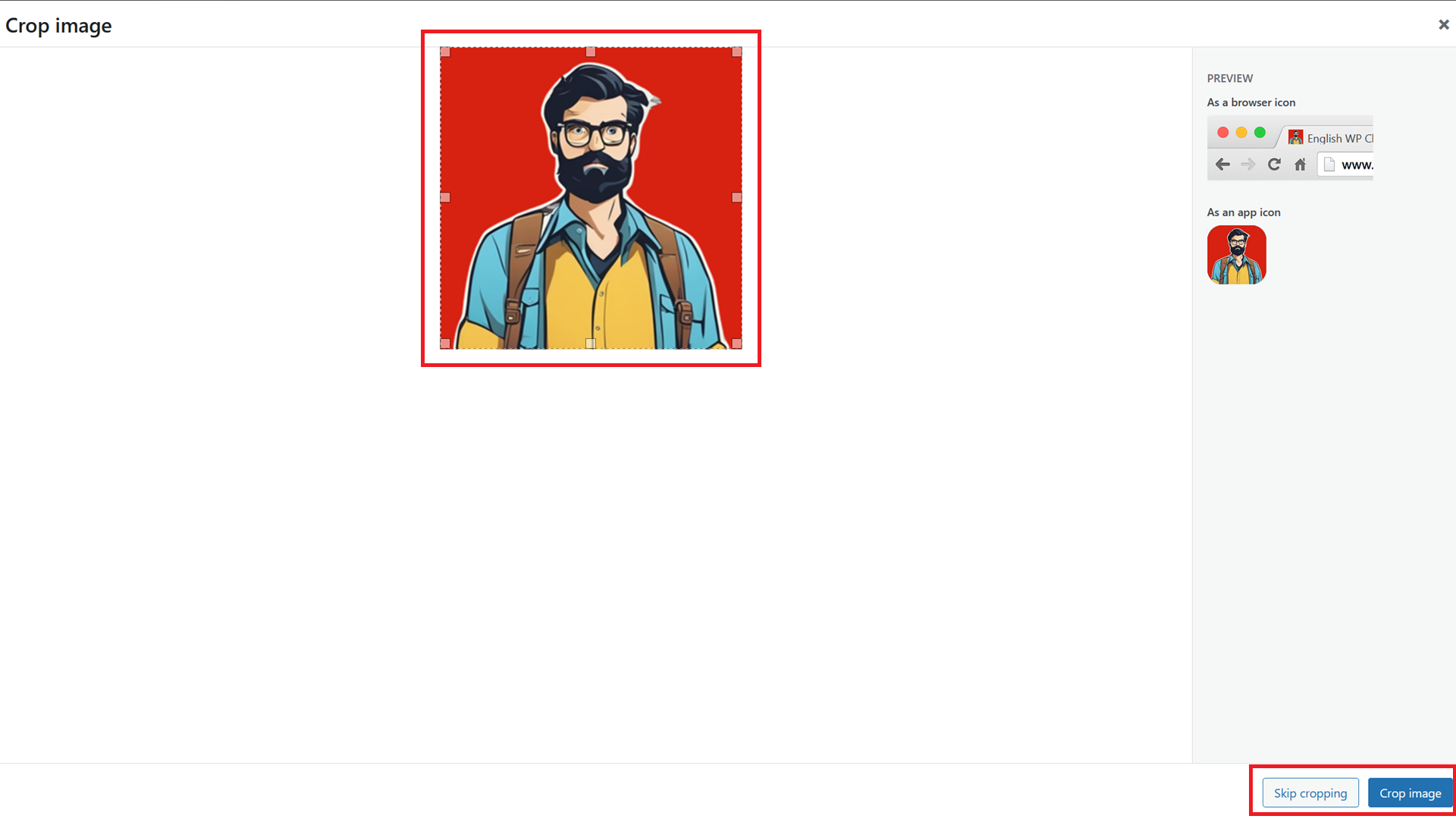
In Crop image you can then either Skip cropping, if the image is already perfect or move the border around and finish by clicking Crop image.

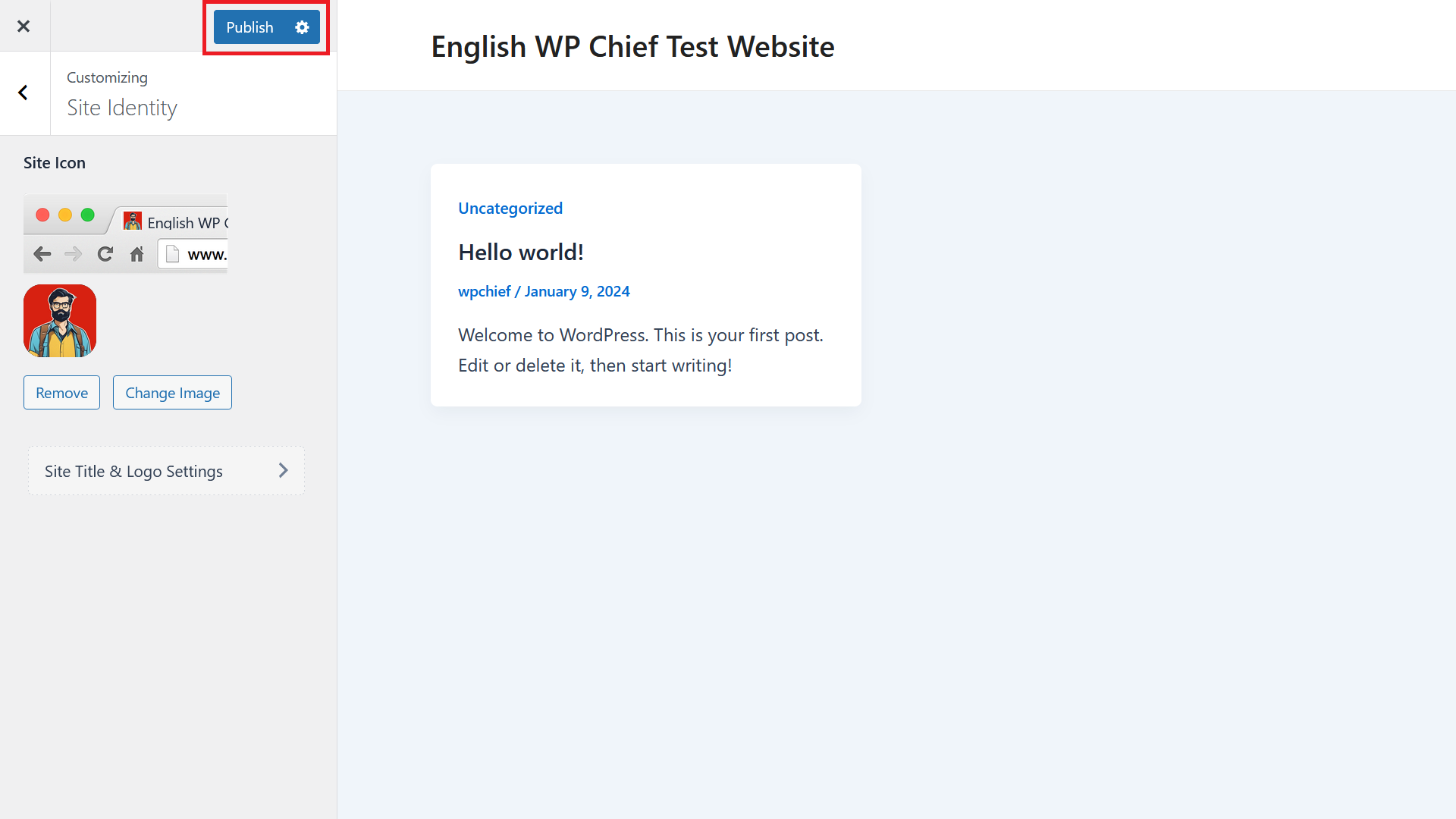
Then, finish the process by clicking Publish. That’s it, your new favicon should now show up in your browser tab.

